まず、反省
ついつい、タイトルが長くなってしまいがちだなと、毎回反省しつつ、伝えたいことに齟齬があると困るので、ついつい、タイトルが長くなってしまいます。
ジェラードンのYouTubeもタイトルで内容がわかるくらい、タイトルが長いので、そこにインスパイアされたと思って納得していただければと思います。
ホームーページの作り方
さっそく、本題に移りたいのですが、まずタイトルにもある通り、需要があるかまったくわからず、新規受付も終了したぷららのプライベートホームページの作り方を、1から誰でもできるように解説していきたいと思います。
※ぷららではなく、FC2ホームページなどでも同じように、htmlというファイルを作成して、サーバにアップロードするタイプのホームページも同様です
材料詳細
まず、料理などでも、事前に材料などの紹介があると思います。
それに倣い、材料のご紹介。
・ファイルがアップロードできるサーバ
・パソコン(Windows)
・FTPが使用できるソフト
・テキストが編集できるソフト
※ファイルがアップロードできるサーバですが、
用意できない場合は、パソコン内のフォルダで代用することも可能です。
ただし、その場合、インターネット上で見ることはできません。
そもそも、何それ?
具体的に何?ってなると思うので、具体的な名称を記載します。
・ファイルがアップロードできるサーバ
⇒ぷらら プライベートホームページ
⇒FC2 ホームページ etc
⇒用意できない場合は、PCのデスクトップ上にフォルダ作成でも良いです
・パソコン(Windows)
⇒ノートパソコン
⇒デスクトップパソコン
※インターネットにつながっていること
・FTPが使用できるソフト
⇒WinSCP
⇒FFFTP etc
・テキストが編集できるソフト
⇒Windowsのメモ帳
⇒サクラエディタ etc
では、さっそく、準備したものを使用して、作成に移っていきたいと思います。
サーバの準備
以下のページを参考に、プライベートホームページの使用を開始しましょう
https://note.com/suiton_no_jutu/n/nd109e1f04fdf
WinSCPのインストール
WinSCPをダウンロードして、インストールしましょう
以下からダウンロードできると思います。
https://winscp.net/eng/download.php
※昔、間違えることがよくあったのですが、
「無料ダウンロードはこちら」とか
「ダウンロードを実行」などはダミーなのでご注意を
書いてある通り、「DOWNLOAD WINSCP」からダウンロードしましょう

ダウンロードが終わったら、「winscp-install.exe」のようなファイルをダブルクリックし、パソコンにインストールしましょう。
インストールが終わったら、設定を行い、先ほど登録したプライベートホームページにFTPできるか確認してみましょう。
ホームーページの作り方
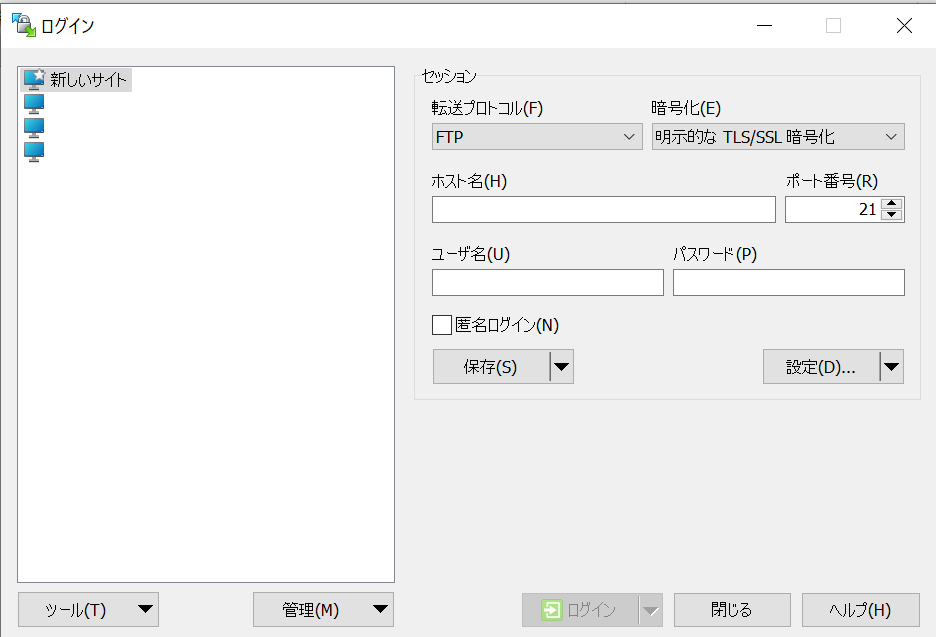
設定としては、FTPサーバのIPアドレスを指定して、ユーザ名、パスワードを入力し設定します。
ちなみに、ぷららのサーバにアクセスする場合は、暗号化を「明示的なTLS/SSL 暗号化」を選択してください。
※なぜかに関しては、以下で記載しているので、気になる方は参考にしてみてください
https://nijima0463.fc2.page/plala-ftp-notconnect/

試しにファイルを配置したいので、htmlファイルを作成してみましょう
htmlファイル?
って思いました?
htmlとは、HyperText Markup Languageといって、インターネットで見ているページを作成するのに使う言語です。
日本人同士なら日本語という言語で通じますが、ホームページと人間はhtmlという言語でつながりあえるのです。
ちょっと、余計な説明が長くなってしまったので、さっそくhtmlファイルを作成してみましょう。
※PCのOSはWindowsであることが前提で記載します。
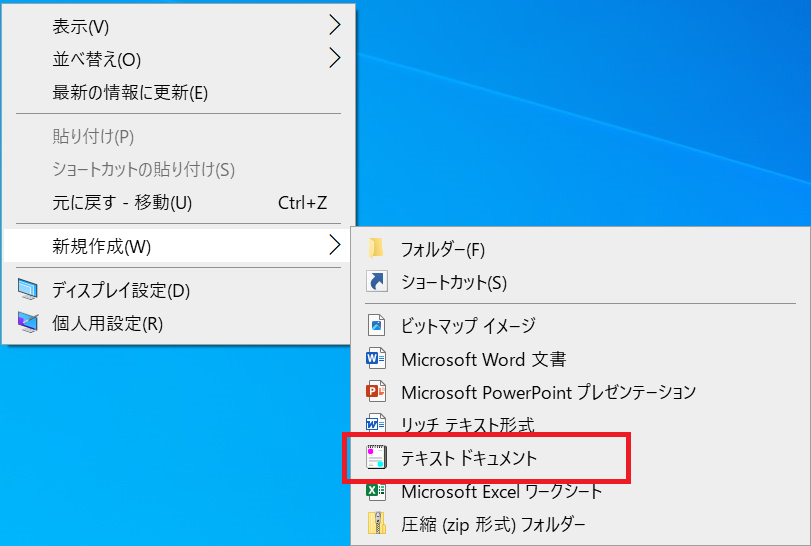
デスクトップに、右クリックでテキストファイルを作ってみましょう。


こんな感じでできました?
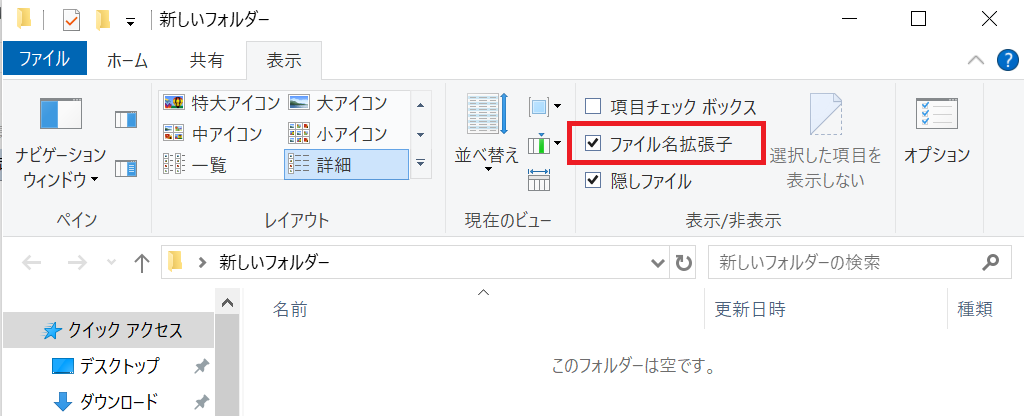
え、「.txt」が表示していないですと?
適当なフォルダを開いて、以下にチェックを入れてください。

「.txt」が表示しましたよね。
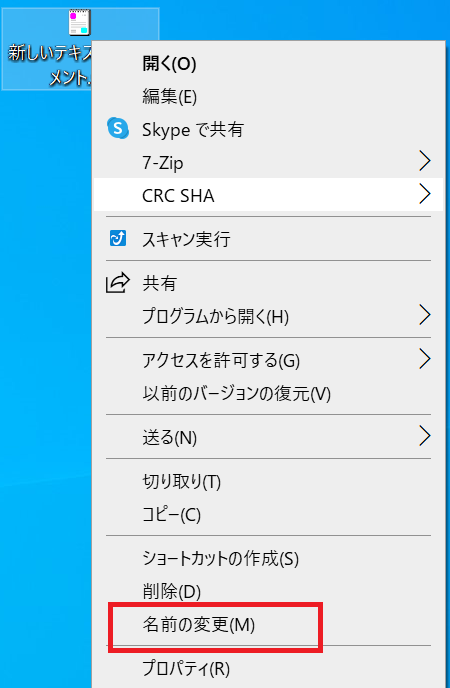
では、先ほど作成した「新しいテキスト ドキュメント.txt」の名前を変えてみましょう。

なぜ、名前をと思いました?
実は、「.txt」を「.html」に変えるだけなのです。
なので、「txt」を消して「html」に変えてみましょう。

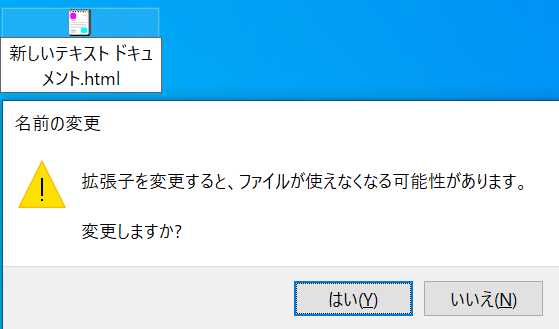
なんか、恐ろしい注意書きが出ましたが、ま、気にせず「はい」を押しましょう。

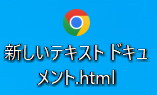
お、GoogleChromeのアイコンになりました。
使用している環境によっては、MicrosoftEdgeのアイコンになったり、FireFoxのアイコンになっているかと思います。
htmlファイルの編集
できたファイルをダブルクリックしてみると、真っ白なページが開いたかと思います。

一旦、×で閉じて、ファイルを編集してみましょう。
先ほど、「txt」を「html」に変更して、アイコンが変わったかと思いますが、今度は「html」を「txt」に変更しましょう。
※また、ファイルが壊れるかもと脅かされますが、気にせず「はい」で進みましょう
変更できたら、ファイルをダブルクリックして、ファイルを開きましょう。
今度は先ほどと違って、メモ帳が開いたかと思います。
メモ帳に、こんな文字を入れてみましょう。
<h1>ラーメンうまい</h>入力できたら、ファイルを保存して、メモ帳を×で閉じましょう。
またまた、ファイル名の「txt」を消して「html」に変えてみましょう。
そして、変化があったアイコンをダブルクリックしてみましょう。

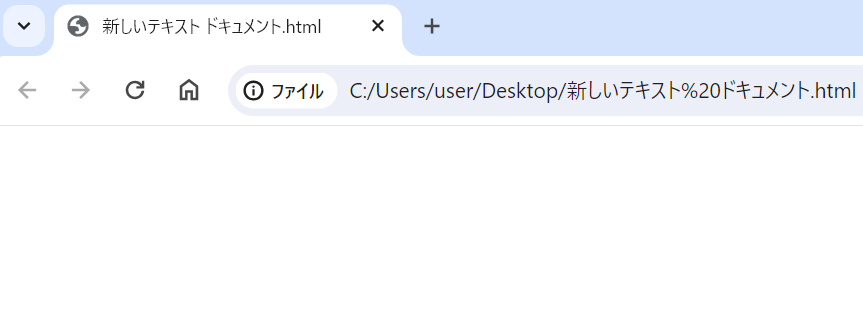
こんな感じになりましたか?
はい、これでホームページの完成です。
ただ、これだと、インターネットからは見えないです。
なぜかというと、「C:/Users/user/Desktop/新しいテキスト%20ドキュメント.html」と書かれているとおり、デスクトップにhtmlファイルが置いてあるからですね。
この状態で、インターネットから見れてしまうとなると、他のファイルも全世界から見えてしまうということになりますよね。
なので、インターネット上で公開したい場合は、サーバにファイルを置いて、見ていいですよという状態にしましょう。
サーバに配置
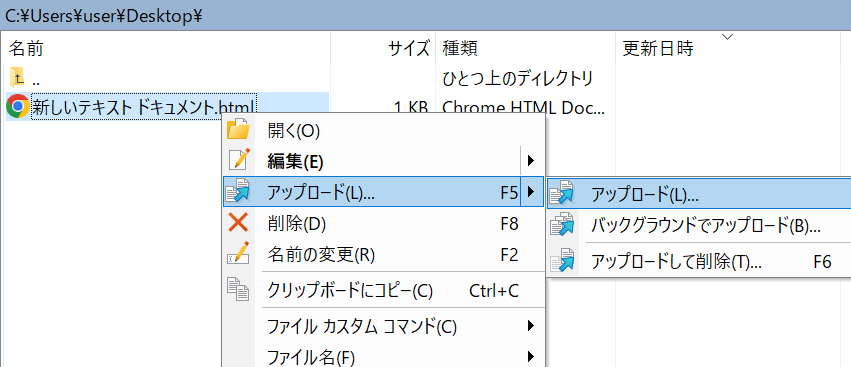
htmlファイルをサーバに配置してみましょう
WinSCPでファイルを配置しましょう。

ブラウザでアクセス
配置したファイルが見れるか、ブラウザ(http://~)でアクセスして確認してみましょう。


